センスは不要!デザインはロジックで学べる。「伝わる」が変わる4つの基本原則

「私にはデザインセンスがない…」そう思っていませんか?
「企画書や資料を作っても、なんだかゴチャゴチャして見にくい…」
「ブログのアイキャッチ画像、どうしてもしっくりこない…」
「素敵なデザインを見ると、自分にはセンスがないから無理だな、と諦めてしまう」
私も、以前は同じように感じていました。
デザインは「センス」ではなく「ルール」
「デザイン」と聞くと、生まれ持った美的センスや、専門の学校で学んだ人だけが使える特別なスキルのように感じるかもしれません。
実は、多くの人が魅力的だと感じるデザインには、共通の「ルール」があります。
つまり、デザインはセンスや感性だけで作られているのではなく、論理(ロジック)に基づいて組み立てられているんです。
このルールを知れば、センスに自信がない方でも、驚くほど「伝わる」デザインを作れるようになります。
私も昔は「デザインの基本原則」を知らずに作ってました
元保育士で、事務職や介護職を経験してきた私にとって、「デザイン」は専門外。
でも、ExcelやWordでのお知らせ作りは大好きで、自分からよく引き受けて作成していました。
でも、「デザインの基本原則」を知った今から思えば、何となくまとまっていたように見えても、読みやすいとは言いがたい内容だったと思います。
WebデザインやSaaSツールに触れるなかで、この「デザインの基本原則」に出会ったとき、目からウロコが落ちるような衝撃を受けました。
「なるほど、だからあの資料は見やすかったんだ!」
「このルールに沿えば、自分にも“伝わるデザイン”が作れるかもしれない」
──そんな希望がわいてきたのを覚えています。
そう思えた瞬間から、資料作成やWebサイト作りが、苦痛な作業から「伝える楽しさ」を実感できるクリエイティブな時間へと変わっていきました。
この記事では、そんな私の人生を変えてくれた「デザインの4大原則」を、専門用語をなるべく使わずに、やさしく解説していきます。
デザイン初心者の方、ノンデザイナーの方、そして「自分にはセンスがない」と思い込んでいるあなたにこそ、届けたい内容です。
デザインはセンスより「ルール」。まずは4つの基本原則を押さえよう
「伝わるデザイン」の土台となるのが、これからご紹介する「近接」「整列」「反復」「対比」の4つの基本原則です。
この4つを意識するだけで、あなたの作る資料やデザインは劇的に変わります。ひとつずつ、見ていきましょう。
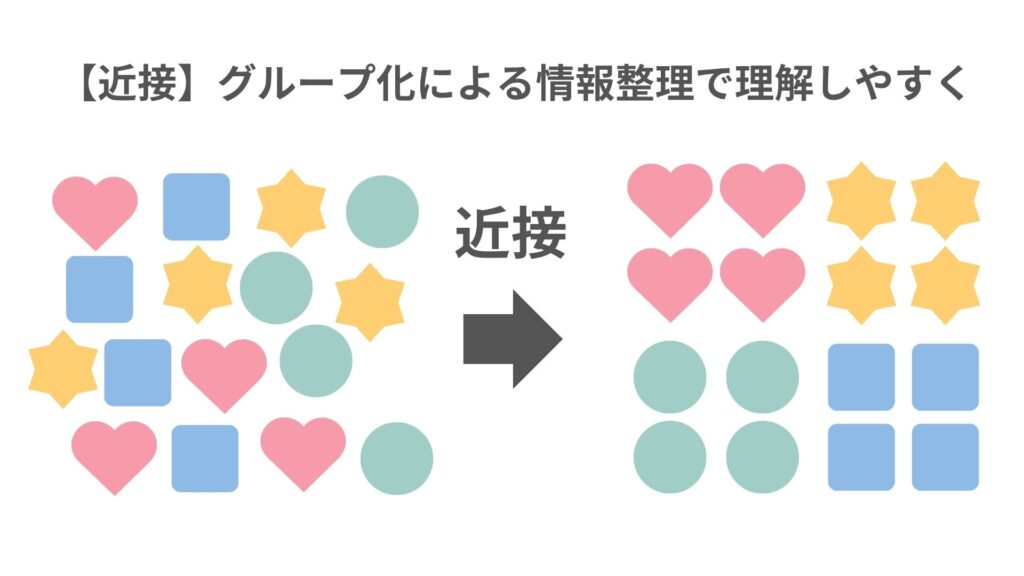
1.近接(Proximity) — 関係の深い情報を「グループ化」する

図:関連する情報を近づけてグループ化すると、情報のまとまりが視覚的に伝わりやすくなります。
「近接」とは、関連する情報同士を近づけて、グループを作ることです。
逆に、関連性の低い情報は離して配置します。
たとえば、名刺をイメージしてください。
「氏名」「役職」「会社名」は1つのグループとして近くに配置し、「住所」「電話番号」「メールアドレス」といった連絡先情報も別のグループとしてまとめますよね。
もし、これらがバラバラに配置されていたら、どこに何が書いてあるのか、瞬時に理解するのが難しくなります。
情報を整理してグループ化することで、受け手はパッと見ただけで情報の構造を理解し、内容がスムーズに頭に入ってくるようになります。
- Point: 余白(スペース)をうまく使って、情報の「島」を作るイメージです。
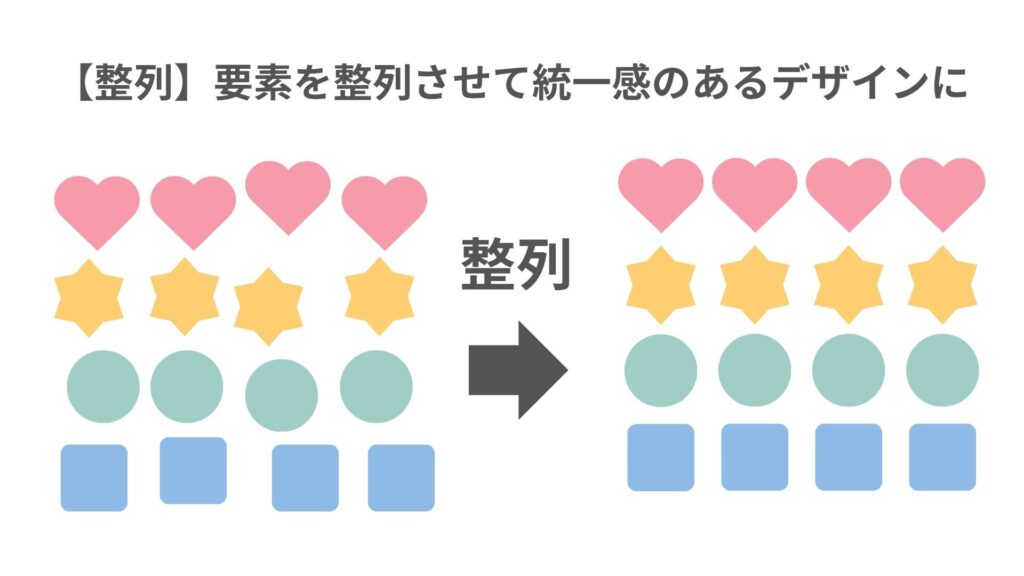
2.整列(Alignment) — 見えない「線」でつなげて情報を整理する

図:要素を見えない線で整えることで、全体に一体感とプロっぽさが生まれます。
「整列」とは、ページ上の各要素を、見えない線で揃えることです。
文章なら左揃えや中央揃え、図形なら上端や下端を揃える、といった具合です。
整列が意識されていないデザインは、雑然として落ち着かない印象を与えます。
一方で、要素がきちんと整列されていると、全体に一体感が生まれ、スッキリと洗練された印象になります。
パワーポイントやCanvaなどのツールには、ガイドライン(補助線)機能があります。
これを活用して、テキストボックスや図形の端を意識的に揃えてみましょう。
たったこれだけでも、驚くほどプロっぽい仕上がりになりますよ。
- Point: ページ内に「基準となる線」を意識し、それに沿って要素を配置しましょう。
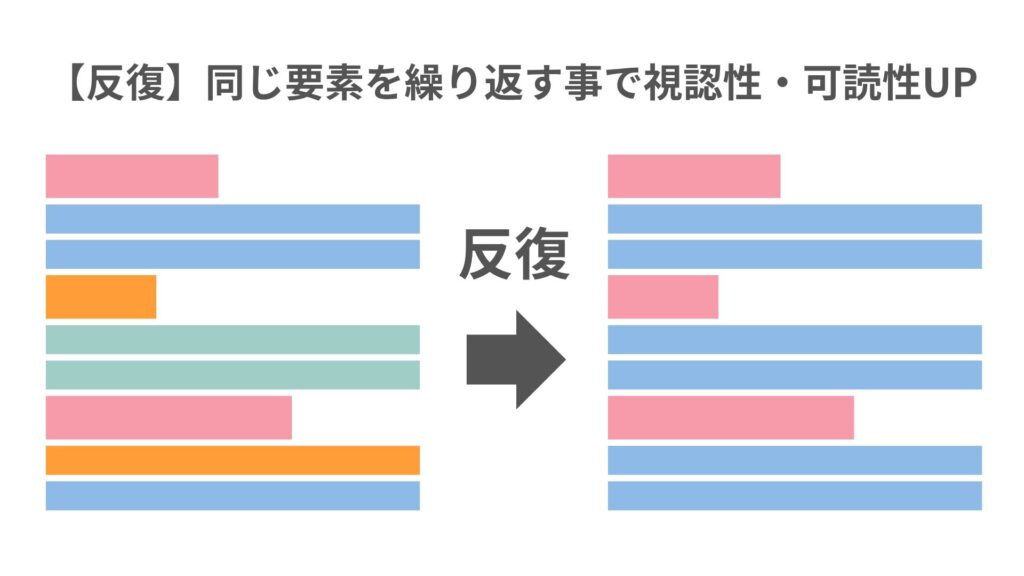
3.反復(Repetition) — 「ルール」を繰り返して一貫性を出す

図:同じデザインルールを繰り返すことで、視線誘導や読みやすさがアップします。
「反復」とは、デザインの中の特定の要素(フォント、色、図形の形、レイアウトなど)を繰り返し使うことです。
たとえば、このブログ記事でも、見出し(h2、h3)は同じデザインスタイルを繰り返していますよね。
これにより、読者は「この形の文字は、話の大きな区切りなんだな」と無意識に理解できます。
反復を使うことで、デザイン全体に一貫性とまとまりが生まれます。
ルールを自分で決めて、それを守って繰り返すことで、読みやすく、安心感のあるデザインになるのです。
- Point: 見出しのフォントサイズや色、箇条書きのマークなど、自分で決めたスタイルを最後まで貫きましょう。
4.対比(Contrast) — 「メリハリ」をつけて一番伝えたいことを強調する

図:強調したい要素にしっかりとコントラストをつけることで、主役が明確になります。
「対比」とは、要素同士に強弱(メリハリ)をつけて、違いを明確にすることです。
ページの中で、一番見てほしい、一番伝えたいメッセージは何ですか?
その部分を、他の要素よりも「強く」見せるのが対比の役割です。
具体的には、
- 文字のサイズを大きくする
- フォントを太くする
- 他とは違う、目立つ色を使う
- 写真やイラストを大きく配置する
などの方法があります。
すべての情報が同じ強さで並んでいると、どこが重要なのか分からず、結局何も伝わりません。
勇気をもって優先順位をつけ、大胆にメリハリをつけることで、メッセージが的確に伝わるようになります。
- Point: 「全部大事」から卒業!一番伝えたいヒーローを一人だけ決めて、スポットライトを当ててあげましょう。
明日から使える!資料作成やブログに活かすデザインのヒント
理論がわかったら、次は実践です。
この4大原則は、特別なデザインツールがなくても、普段お使いのパワーポイントやWord、Excelでもすぐに活用できます。
Before/Afterで見る!パワポ資料の改善例
【Before】ありがちな残念なスライド
- テキストが中央揃えでガタガタ(整列×)
- 関連情報が離れている(近接×)
- すべての文字が同じサイズで、どこが重要かわからない(対比×)
- 箇条書きのスタイルがバラバラ(反復×)
【After】4原則を意識した改善スライド
- テキストを左揃えに統一し、見えない線で揃える(整列〇)
- タイトル、補足説明、本文をそれぞれグループ化し、余白で区切る(近接〇)
- スライドのタイトルを大きく、太字にする(対比〇)
- 見出しや箇条書きのスタイルを、他のスライドでも統一する(反復〇)
この違い、感じていただけたでしょうか?
情報を整理し、ルールを適用するだけで、見違えるように分かりやすくなったと感じませんか?
Canvaを使えばもっと簡単!アイキャッチ作成のコツ
ブログやSNSの投稿に欠かせないアイキャッチ画像も、4大原則が活きる場所です。
特に、無料でも高機能なデザインツール「Canva」を使えば、誰でも簡単におしゃれな画像が作れます。
- 近接: タイトルとサブタイトルを近づける。
- 整列: テキストやロゴを中央や左端にきれいに揃える。
- 反復: 自分のブログのテーマカラーや、お決まりのフォントを毎回使う。
- 対比: 背景写真の上に見出しを置くなら、文字に背景色をつけたり、太字にしたりして、しっかり目立たせる。
Canvaには豊富なテンプレートがありますが、ただ文字を入れ替えるだけでなく、「このテンプレートは、どの原則が使われているのかな?」と考えてみるのも、とても良い勉強になりますよ。
▶ 【Canva(キャンバ)】を使ってみる
もっと学びたいあなたへ。デザイン学習の次の一歩
4大原則は、デザインの世界への入り口です。もし、もっと深く学んでみたいと感じたら、以下のような書籍やサービスもおすすめです。
おすすめの書籍
“センスではなくルールで学べる”──そんな気づきをくれる、非デザイナー向けの定番入門書です。

『ノンデザイナーズ・デザインブック』
出版社:マイナビ出版
著者:Robin Williams
監修, 翻訳:米谷 テツヤ, 小原 司
プレゼン資料やブログ、SNSの画像まで、「なんとなく見づらい」を「ちゃんと伝わる」に変えてくれる一冊です。
難しい理論よりも「なぜ良く見えるのか?」がわかるから、初心者でも安心して読み進められます。
おすすめポイント:
- 「近接・整列・反復・コントラスト」の基本が学べる
デザインの4原則を、良い例・悪い例とともにやさしく解説。ルールを知るだけでレイアウトが劇的に改善されます。 - チラシや資料の作例が豊富で実践的
理論だけでなく、実際にどこをどう直せば良くなるかが視覚的に理解できます。すぐに使えるテクニックが満載。 - タイポグラフィや日本語デザインにも対応
日本語の名刺やチラシをどうデザインすれば見やすくなるか、日本語版ならではの解説も魅力です。
「なんとなくで作っていた資料」が、「伝わるデザイン」に変わる実感がきっと得られるはずです。
▶ 【Amazon】でくわしく見る
▶ 【楽天ブックス】でくわしく見る
オンラインで学べるサービス
Udemy (ユーデミー)
デザインの基礎から、CanvaやFigmaといった具体的なツールの使い方まで、幅広い講座が動画で学べます。
セール時は1,000円台で本格的な講座が受けられ、コストパフォーマンスが高いのが魅力です。
▶ 【Udemy(ユーデミー)】で講座を探してみる
Chot.design(チョットデザイン)
FigmaやCanva、Photoshopなど、ツール別に学べるコンテンツが充実しています。
無料で使えるテキスト教材も多数あり、ノンデザイナーでも安心です。
▶【Chot.design(チョットデザイン)】を体験してみる
Schoo(スクー)
毎日ライブ配信される授業では、リアルタイムで質問や交流も可能です。
デザイン以外の授業も豊富です。
月額980円から始められ、8,000本以上の授業が見放題です。
▶ 【Schoo(スクー)】 ![]() を詳しく見る
を詳しく見る
独学でも、今はたくさんの質の高い情報にアクセスできます。
大切なのは、まず「やってみる」こと。
そして、素敵なデザインを見かけたときに「なぜこれは素敵なんだろう?」と分析してみる癖をつけることです。
【まとめ】デザインは「思いやり」。ロジックを学んで、伝わる楽しさを実感しよう

図:4原則「近接・整列・反復・対比」を意識することで、情報が伝わる美しいデザインに。
今回は、センスに頼らずに「伝わるデザイン」を作るための、4つの基本原則についてお話ししました。
1.近接: 仲間を集めてグループに
2.整列: 見えない線でピシッと揃える
3.反復: 決めたルールを繰り返す
4.対比: メリハリをつけて主役を目立たせる
デザインのロジックを学ぶことは、特別なスキルを身につけるというよりは、相手に「どうすればもっと分かりやすく伝わるかな?」と考える「思いやりの技術」を学ぶことだと、私は思っています。
「センスがないから」と諦める必要はまったくありません。
まずは、身近な資料作りから、この4つの原則を少しだけ意識してみてください。
きっと、あなたの情報発信がもっと楽しく、もっと効果的になるはずです。
関連記事:【2025年版】目的別おすすめオンライン学習プラットフォーム5選